Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
P5.JS
Set one: Based on Grid
Set two: Based on type
I.
Electrick
A grid simulator that serves a simple but powerful function -- to generate electric motion sketches. Resembles a set of electric rods to be connected. Within the grid system, users can easily draw strokes that form the movement of electricity, create letters and graphics, and save them as gifs.
II.
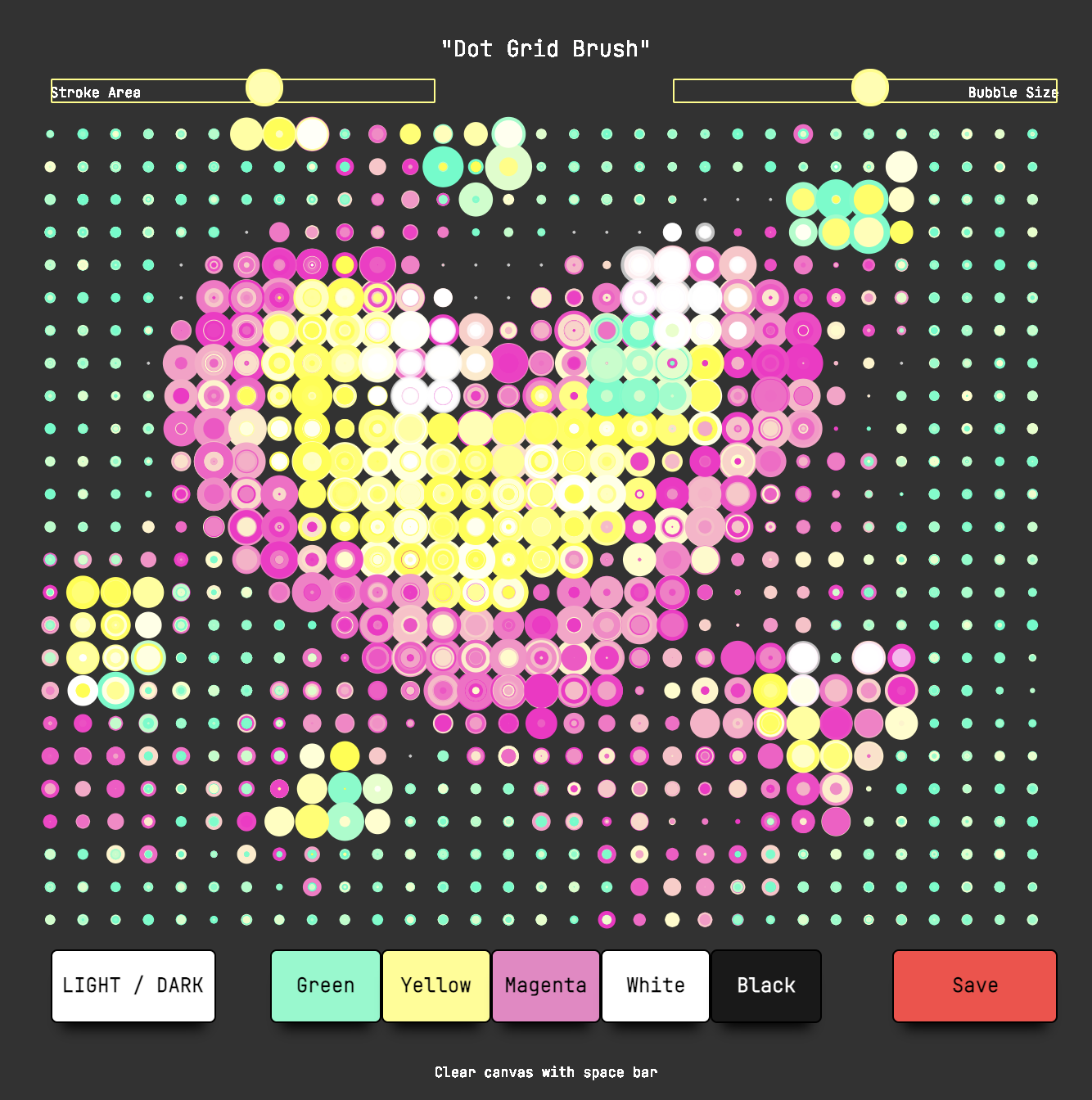
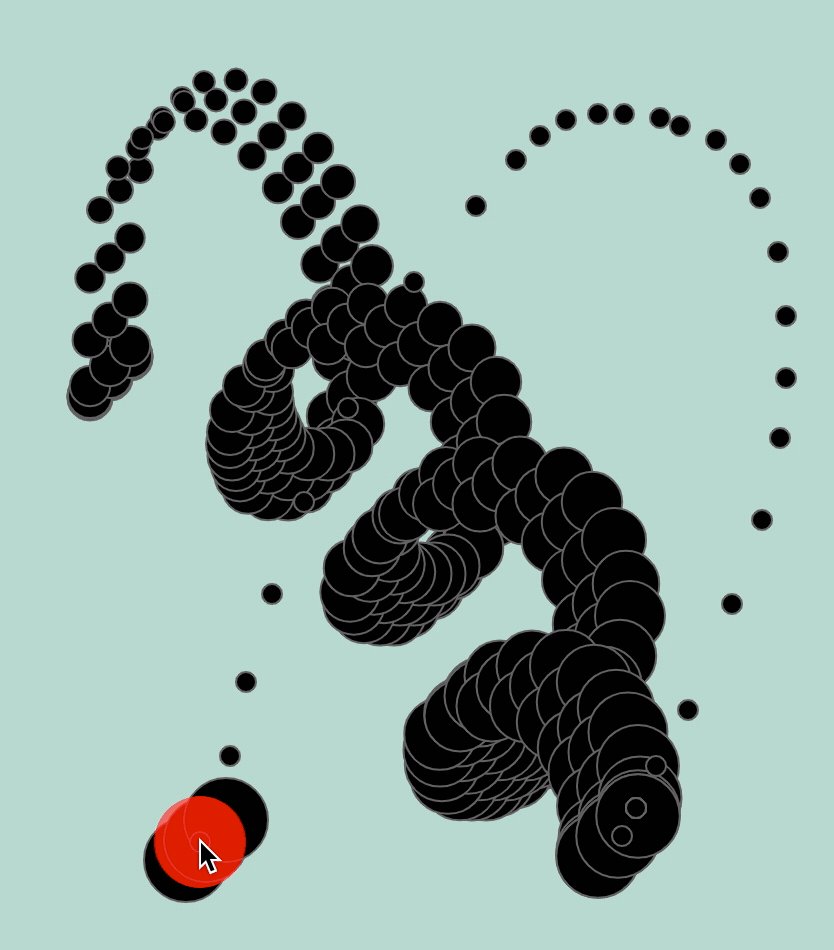
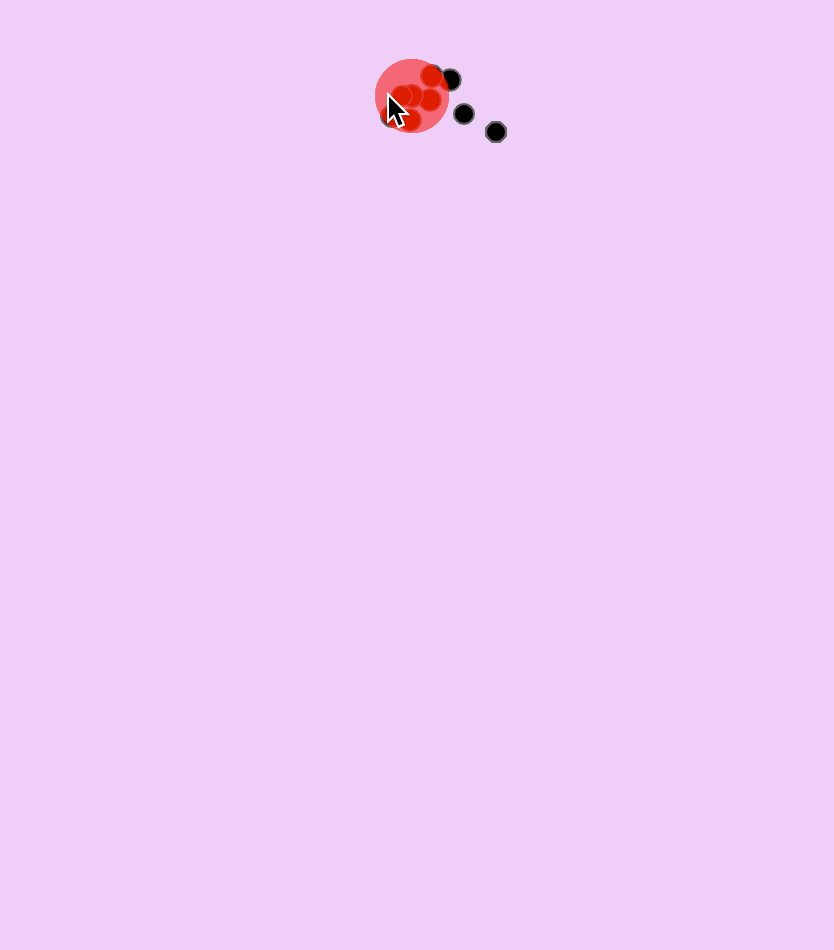
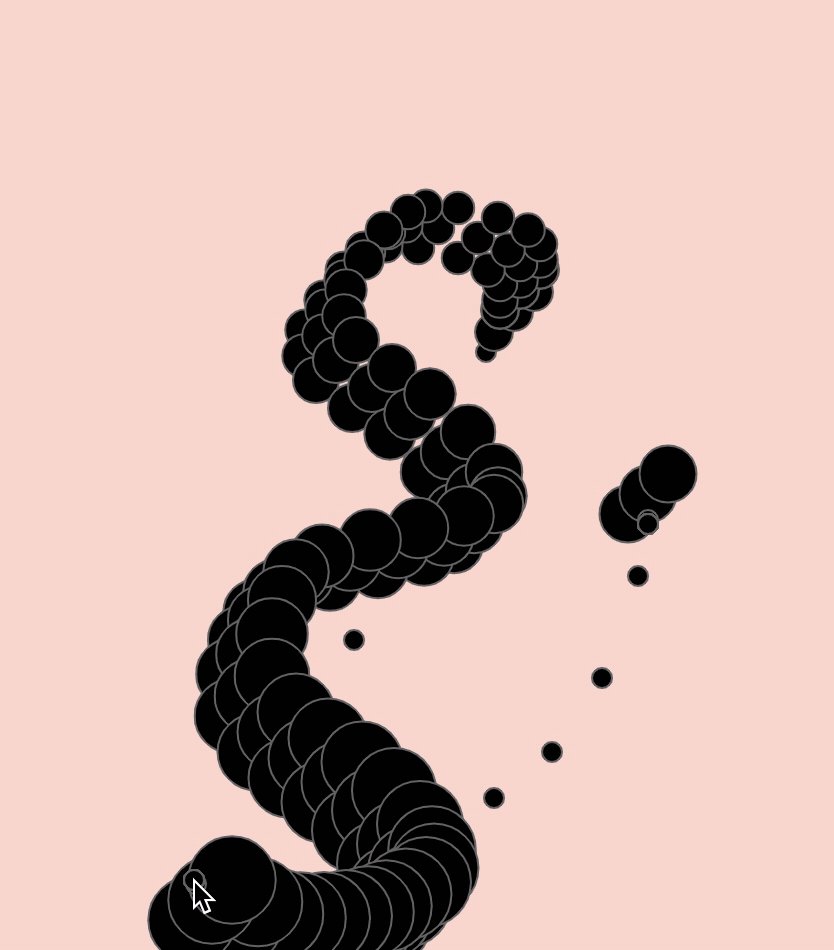
Bubble Brush
Another simple but well-designed P5 interaction experience. By managing this particular sketch, I moved along with III. Griddle, which is a more complex drawing board system that combines Electrick and Bubble Brush.

III.
Griddle:
the Drawing Board
An interactive drawing board. After I built the grid system of Electrick, and had fun with a free-style drawing board Bubble Brush, I was inspired and carried it further to a more flexible and fun experiment.
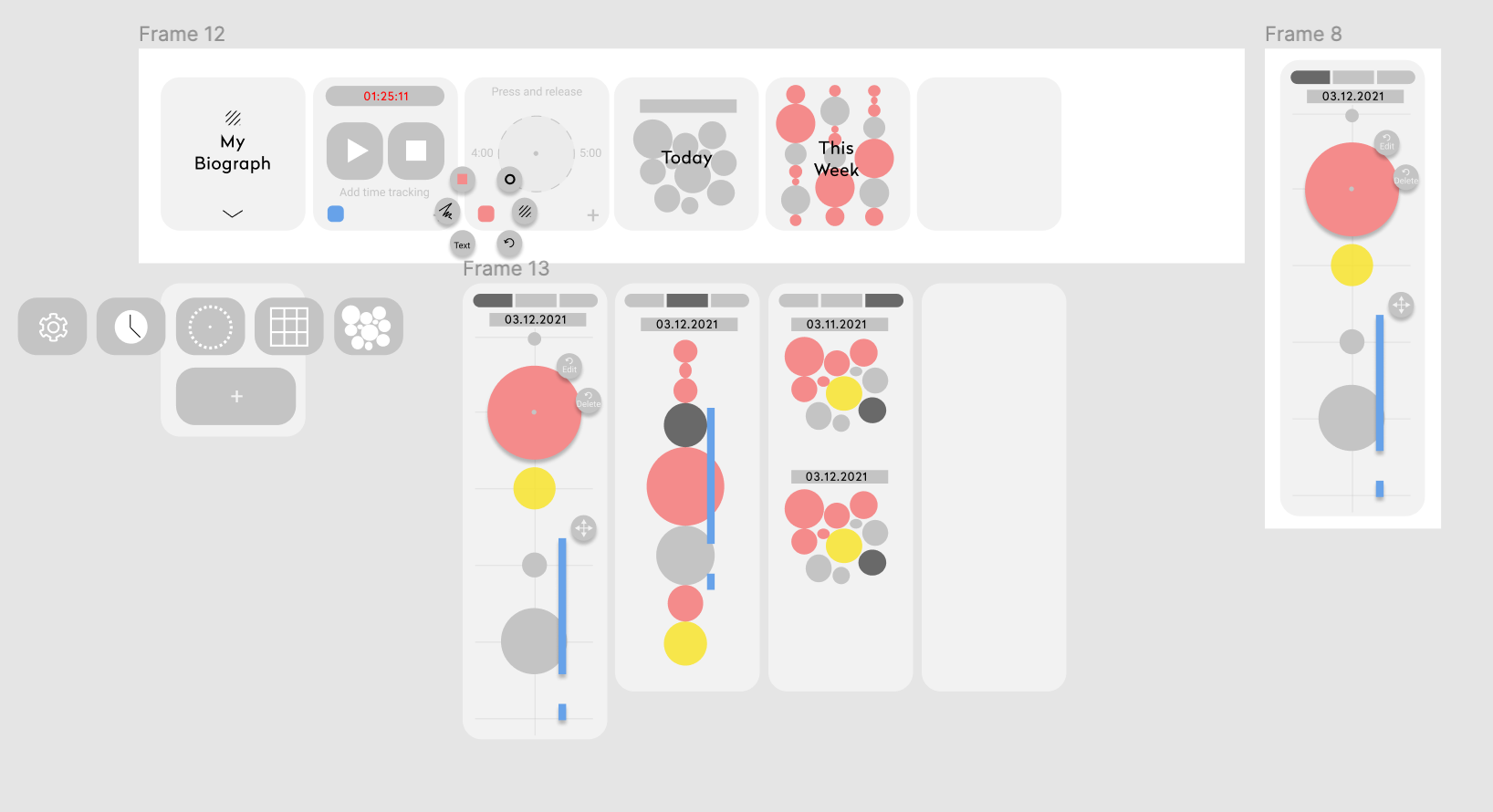
V.
Time Ticking
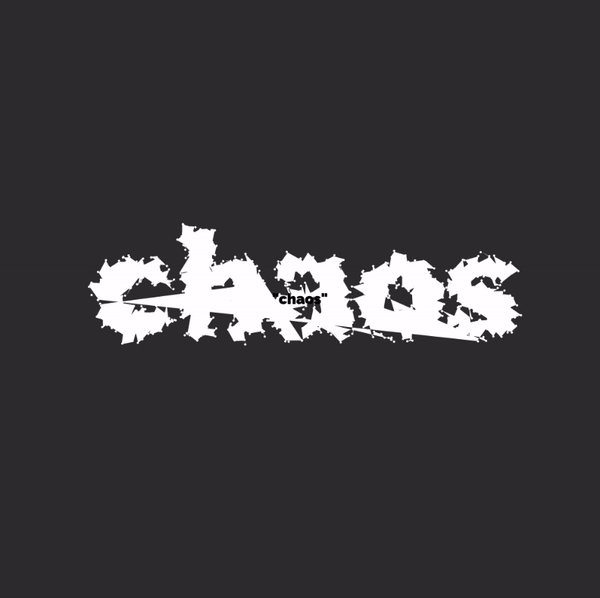
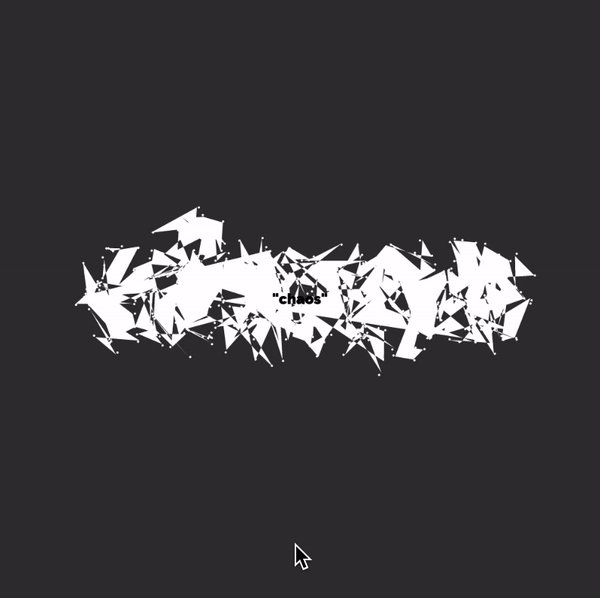
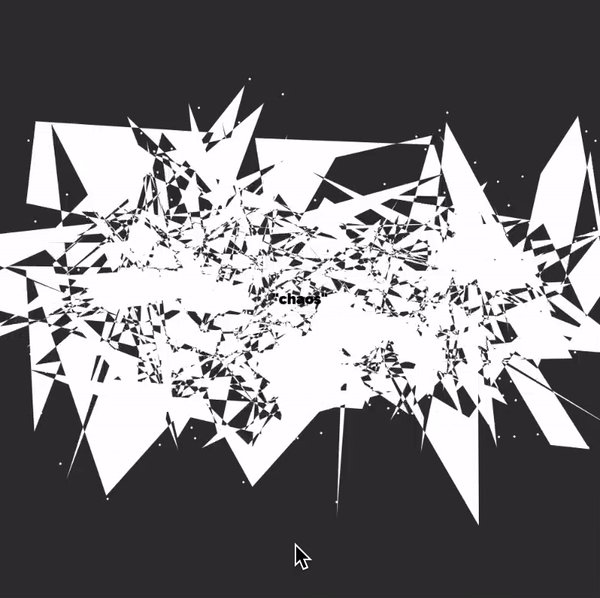
Made in Processing 3. A designed interactive Typeform that is inspired by time clocks. Will migrate it to P5 at some point.
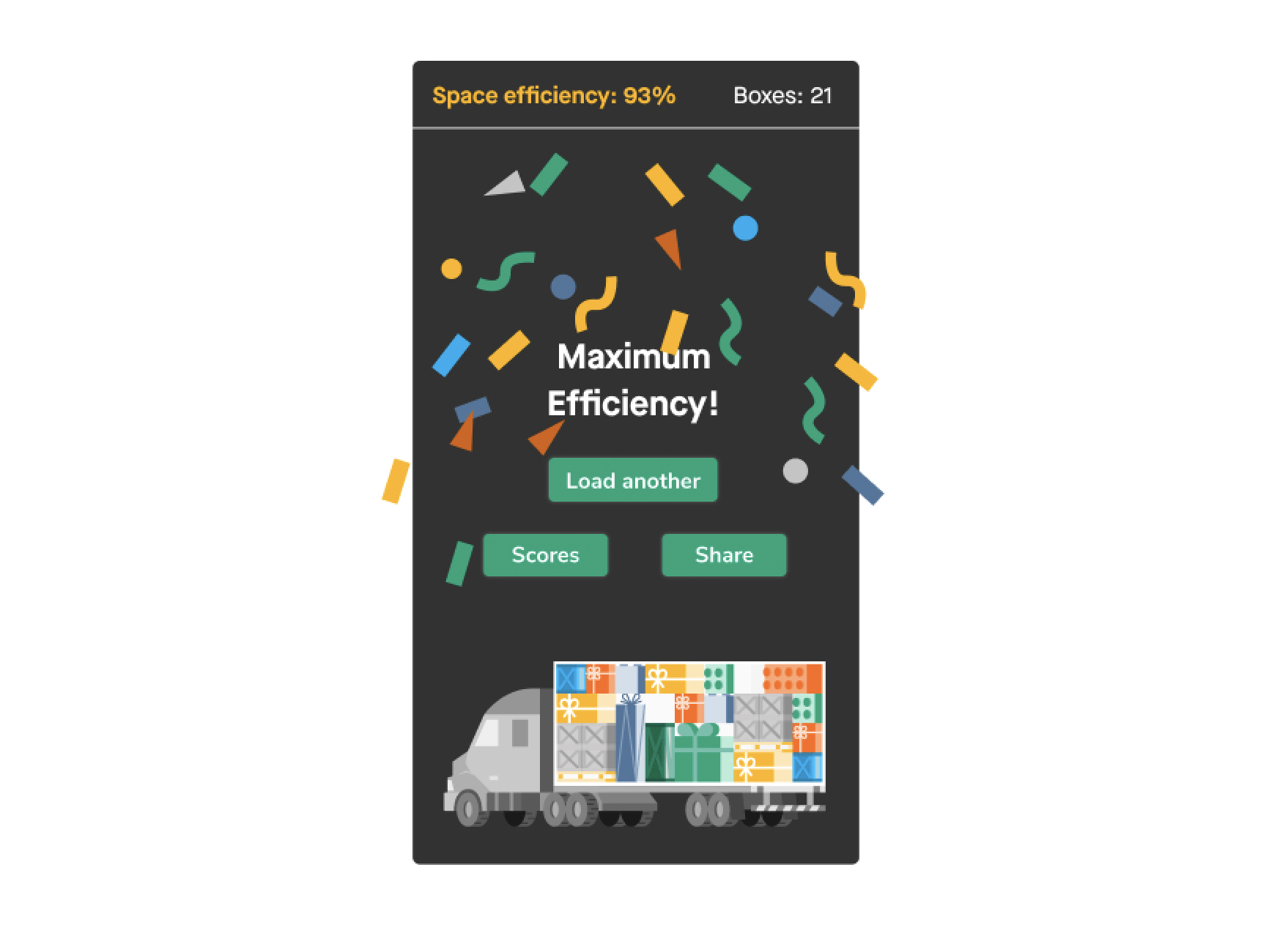
Experience / Game
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
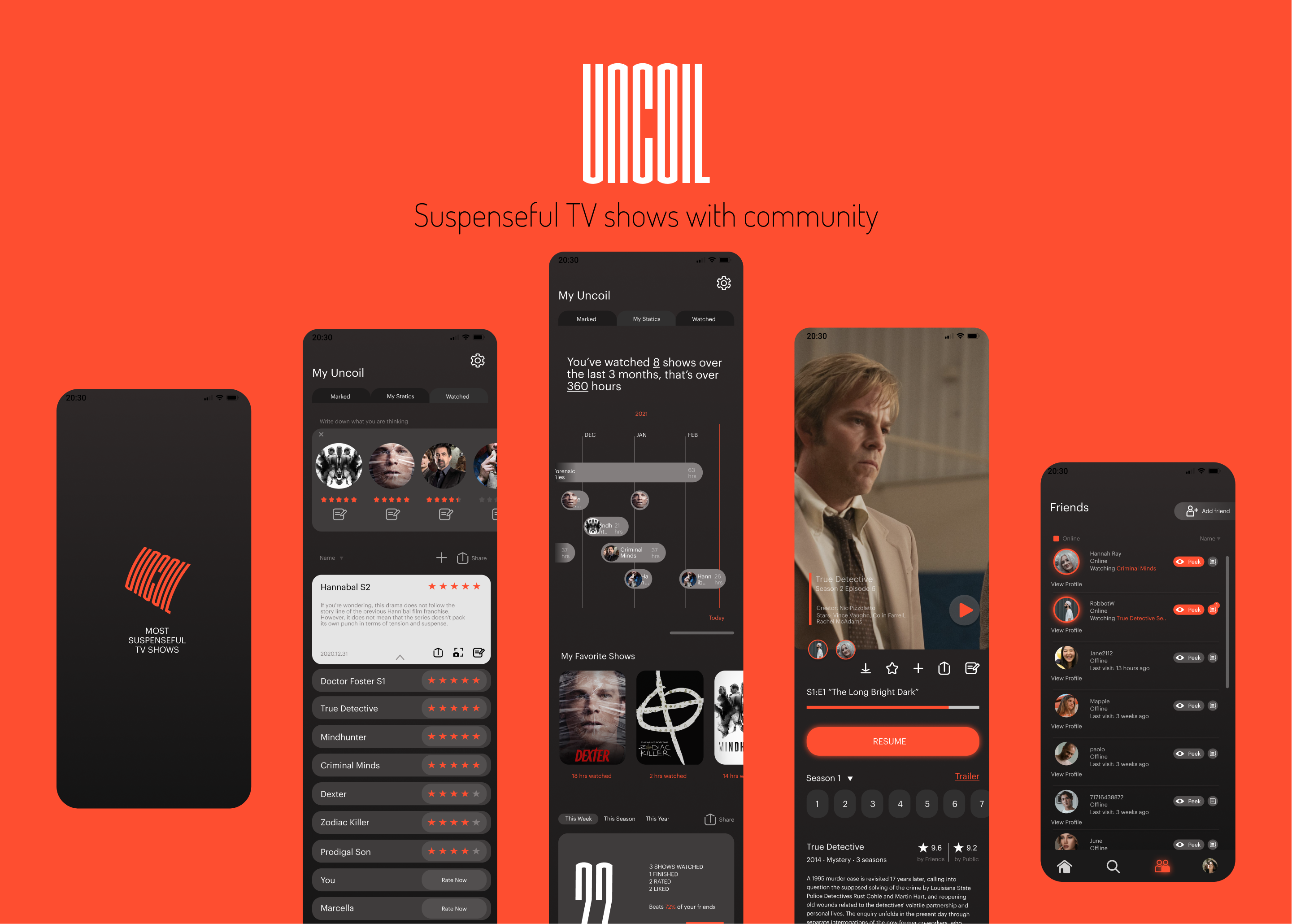
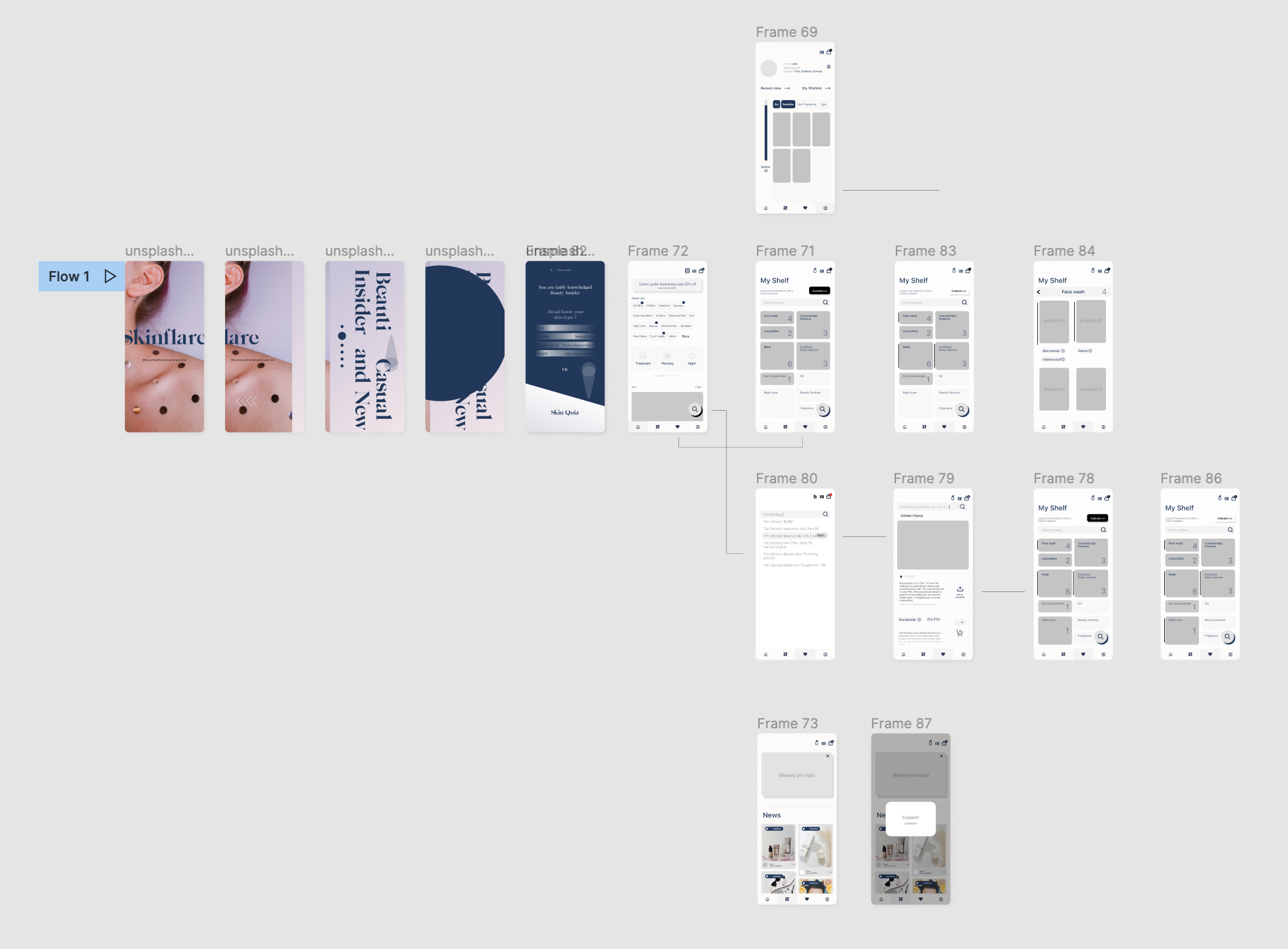
Web / App Design
Highly expertise in Figma. I'm a Figma and UI design tutor.
I am currently working on my own UX projects with research.



© Ceemo Yu 2022
NY, PA, REMOTE
Email: ceemoyu77@gmail.com
IG: @cmofragments
Dribbble: https://dribbble.com/C33MO
Behance: www.behance.net/cmoyucmo